In this article, I will be demonstrating how to remove the ‘Powered by Blogger' attribution widget in the footer of Blogspot blogs. Before going to the process, backup your blogger template, while editing HTML code if anything goes wrong or the template modified design doesn't work or looks good you can restore it from a backed-up template.
Here I have demonstrated to you two methods for removing the attribution widget. Some blogger templates may not support method 1 then you need to follow method 2 to successfully remove the attribution widget.
Method 1: Removing ‘Powered by Blogger’ by unlocking the Attribution widget
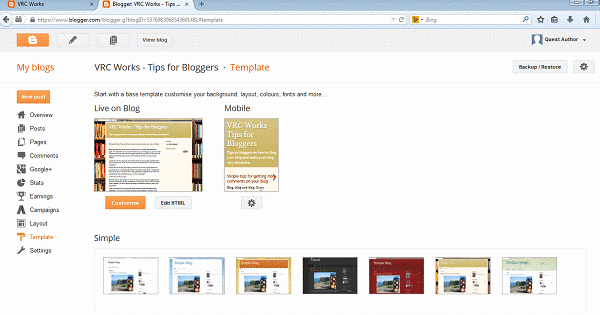
Step 1: Go to your blog "Template" | click on "Edit HTML".

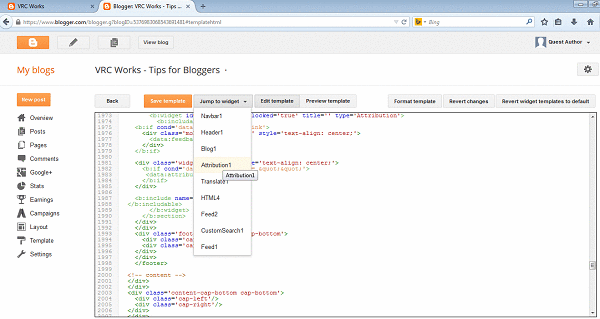
Step 2: Here on the drop-down “jump to widget” option and select Attribution 1 as shown below

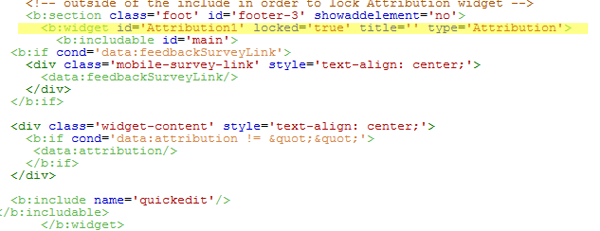
Step 3: After selecting Attribution 1 widget you will be able to see this line
<b:widget id=’Attribution1′ locked=’true’ title=” type=’Attribution’>
on your blogger template.

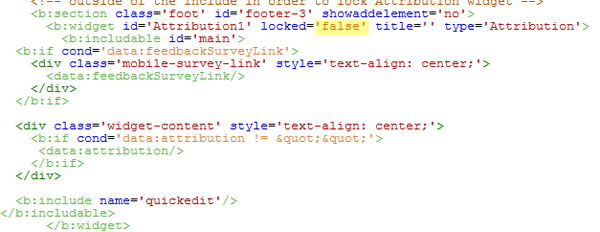
Step 4: Replace the locked=’true’ with locked=’false’ as you can in the picture highlighted

Step 5: Once done click on 'Save template'.
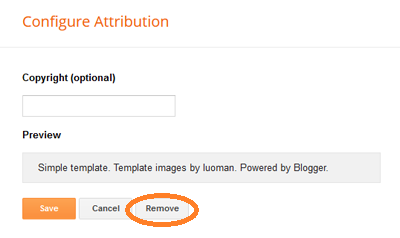
Step 6: Now go to the layout option and below you can see the attribution gadget, click edit you will be able to see a new pop-up window, click on the remove button. that's it you are done.

Some people told me that method 1 is not working in some blogger templates, then the alternative solution for this is to hide the attribution widget by using the CSS method.
Method 2: Hiding ‘Powered by Blogger’ using CSS code.
Follow the same step 1 as mentioned above in method 1.
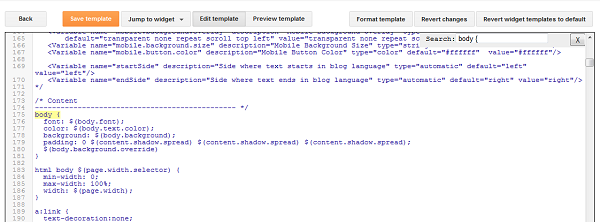
Step 2: Search this line of code
body {
in your blogger template, for quick finding Hit CTRL+F

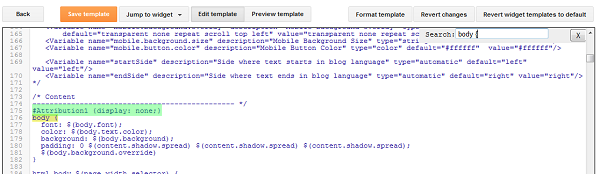
Add this code
#Attribution1 {display: none;}
above the body { code, as shown below in picture.

Save the template and view your blog, you will be no longer able to see the attribution widget in the footer of Blogspot blogs.
Removing this attribution widget will add a professional look to your blog.
Hope any one of these methods worked for your blog on removing footer credits 'attribution widget'.
